设计亮点
-
响应式设计:通过使用
@media screen and (max-width: 640px)媒体查询,确保页面在移动设备上同样能够提供良好的视觉效果和用户体验。例如,“显示断行”(.showBr)类在小屏幕尺寸下显示,而在大屏幕上则隐藏,以优化不同设备上的布局。 -
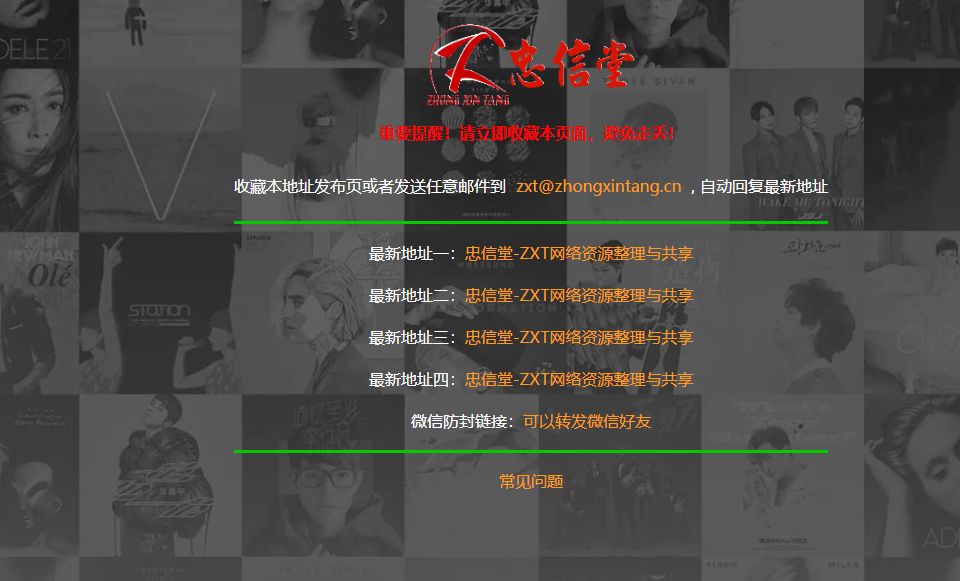
视觉吸引力:采用了一个自定义的SVG图形作为头部logo,代替传统的图片格式,不仅加载速度更快,还能保持清晰度不受缩放影响。此logo由多个几何形状组合而成,增加了品牌的识别度。
-
背景设置:尽管最终实现中没有直接应用背景图片,但我们的设计方案支持轻松添加背景图片。通过修改
body标签的样式属性,可以快速地将指定路径的背景图片(如'./忠信堂/bj.png')应用于整个页面背景,增强视觉层次感。 -
颜色与字体风格:统一的文字颜色(白色)和链接颜色(#ff9c1d),以及中心对齐的文本布局,使得页面看起来更加整洁有序。此外,通过为重要信息设置不同的颜色(如红色用于强调提醒信息),提高了用户的关注度。
-
交互元素:所有外部链接均设定了
target="_blank"属性,确保用户点击时会在新标签页打开,不会离开当前浏览页面。同时,为了保护邮件地址不被轻易爬取,采用了加密展示的方式,并设置了自动回复功能以便用户获取最新地址信息。 -
SEO优化:通过设置
<meta>标签中的name和content属性值,针对搜索引擎优化进行了基础配置,有助于提高该页面在搜索结果中的可见性。
综上所述,发布的这个页面不仅注重美学设计,同时也考虑到了实用性、可访问性和跨平台兼容性,为用户提供了一个既安全又舒适的浏览环境。
免责声明
宅商导航提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件zytm001@163.com与我们联系处理。敬请谅解!